How To Color Separate In Illustrator For Screen Printing
Getting t-shirts printed is an ideal way to promote your business, organization or event. They are a promotional item that people can actually use, and they have the added bonus of being an advert for you. In this mail, Adobe Illustrator volition be used to create a three-color screen print using a fictional company logo, and have it gear up up to allow a screen printer to easily impress the color separations that create the split screens for each color impress.
Although some printers prefer to create their own separations, information technology'due south always good to understand the process. Be certain to communicate with your printer as they will specify their requirements, and will oftentimes give you tips for fugitive potential issues in the procedure.
Further Reading on SmashingMag:
- 40 Excellent Adobe Illustrator Tutorials
- An In-Depth Report Of Symbols In Illustrator CS5
- 35 Excellent Adobe Illustrator Video Tutorials
- Inspiring Illustrator Artworks By Artists Around The World
Printing Techniques
Every bit the t-shirt is going to be printed in three colors, we have to create separate artwork for each layer of color. Each of these layers interact with each other to class a complete image.
More after jump! Proceed reading below ↓

Examples of Trap, Knockout and Overprint
There are three artwork techniques commonly used for this blazon of printing: Trap, Knockout and Overprint. The Trap technique is when the bottom color "bleeds" under the top color, ensuring no gaps are left from inaccurate printing of the second color (when the and then-called "registration" between the colors is "off").
Screen printing is not ever an exact press technique, especially when printing onto fabric surfaces; for this reason the Knockout technique is rarely used, equally it relies on printing a color precisely in a gap left on the bottom color. The third technique, Overprint, is the easiest to reach equally the top color prints direct on top of the bottom color; often this produces a new colour, as the peak ink color is non always opaque.
Preparing Your Artwork File
one. Create Layers for Each Colour
The most reliable fashion to produce artwork for screen printing is to manually prepare information technology in Adobe Illustrator. Each of the iii colors is going to form a separate artwork in a separate layer, using elements from the main prototype for each color. Using Layers does non impact how your artwork is output past your screen printer; it just makes it easier for you to work on.
Opening the vector artwork in Illustrator presents the graphic in Layer 1. Select the drop-downward menu in the Layers window and select Duplicate Layer twice, to produce 3 layers of the same graphic; name the three layers after their corresponding colors, as this will aid forestall defoliation later on. Ensure the order of the colors is right: the bottom layer is White; the next color layer is Orange; and the pinnacle layer is the Night Red, which will be printed last, on top of the other colors.

Layers being created and renamed
2. Create a Temporary Background Colour Layer
At this phase — because the artwork is being prepared to be printed on a dark t-shirt — create a fourth layer for a temporary background colour and name it Temporary Groundwork. A rectangle is drawn the full size of the art board, and given a night color; this layer will be removed afterward in the procedure. Drag the layer to the bottom of the layers, and Lock it. Each colour of your artwork produces a divide screen, and the order in which the colors are printed is usually from the lightest to the darkest colour.

A Temporary Groundwork layer is created
iii. Remove Backlog Objects From the Layer
The first layer to exist worked on, is the lesser White layer. Hide the Orange and Dark Red layers by clicking the Eye icon adjacent to their layers, and make sure the White layer is selected in the Layers window by clicking on its proper name. As the artwork layer was duplicated in total, all the objects of the graphic are on this layer; some objects must be removed, leaving the shapes that form the white outline of the rocket, the text, and the orange fan shapes used in the background.
four. Outline All Strokes
The rocket outline is a solid shape so no further piece of work is needed on the rocket, only the white outline of the text is a thick stroke applied to the text shapes; working with strokes can exist unpredictable, and so information technology'due south best to create outlines from the stroke past selecting the text and choosing Object ? Path ? Outline Stroke. This ensures consistency if the artwork needs to be resized (Strokes can often be pushed out of proportion when resized with the Scale tool).

Outline Stroke on text objects
5. Create and Utilise a Custom Spot Color
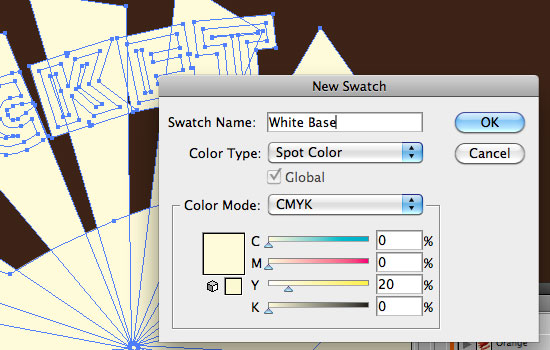
Select all the objects in this layer and apply a light color to each of them. Avoid using accented white, as y'all won't be able to come across the objects when checking Separations afterward. Employ a colour of twenty% Yellow to the objects and then, in the Swatches window, select New Swatch from the drop-downwards bill of fare. Name the swatch "White base" and choose Spot Color from the Color Type menu. Fifty-fifty though it'due south set up to xx% xanthous, information technology volition output every bit a solid colour, titled "White base of operations."

Creating a new Spot Color Swatch
The swatch now volition be in the Swatches window and there will be a dot in the corner to announce a Spot color. The Spot color should be applied to all the objects in the White layer.

Spot color in the Swatches window; note the dot in the corner of the selected swatch
6. Manually Creating Trap
Hide the White layer and select the Orange layer. Remove any objects that are not relevant to this color layer, such as the white background objects and the dark ruby-red objects. The remaining objects are going to be printed in orange underneath the dark red. Due to the inaccurate nature of screen printing, you can't simply knock out the shape of the orange elements from the tiptop reddish color and precisely impress over the orange; you accept to create Trap betwixt the two colors, to allow for slight "wobbles" in color registration.

Potential mis-registration of two colours, seen between orange and night ruddy
Select an Orange object and choose Object ? Path ? Offset Path. Offset the path past one mm to make the object larger in shape. Oftentimes printers specify how much Trap they require, similar to how they might specify Drain. On this artwork, the white background outlines the color objects, only if you wanted the white to be printed directly behind the colors, without a white outline, y'all could outset the path of the White objects by a minus effigy (for example -1mm).

Left: Before offsetting path past 1mm. Correct: After offsetting path to create Trap
seven. Deciding on a Spot Color
In one case Trap is created for all the orange objects, select all the objects and create a Spot color from the Swatches menu. If you are specifying a Pantone color, name the Spot color with the Pantone Matching System (PMS) reference; otherwise, proper noun it descriptively, in this case, Orange.
Acquit in mind that information technology is often the case that printers accept inks that they keep in stock and you could save some cost by using an indefinite "orange" rather than specifying a Pantone color, such as Pantone 179. Additional charges can be placed on inks that have to be bought or mixed for a specific project (peculiarly with smaller print quantities). Talk to your printer and see what your options are, as they might supply you with ink color samples to choose from. Samples are definitely worth paying for; they give you a much better thought of colour than swatches do.

Pantone Colors tin be constitute nether Window ? Swatch Libraries ? Color Books
8. Knocking Out for the Trap Below
In one case the Orange Spot color is applied to the Orange layer, hide the Orange layer and show the top layer, the Dark Cherry-red layer. Once again, remove unneeded objects such as the white background elements, but leave the Orange highlight objects.

Artwork with white base color removed
For each object with an Orange highlight, use the Pathfinder tools (Window ? Pathfinder) to Exclude the highlight color, effectively creating a void in the object shapes. This is Knockout; but as nosotros created Trap on the Orange layer objects, we won't get whatsoever registration bug. When using the Exclude tool, the object takes the color of the peak object which is excluded. Change the color back to the original Dark Blood-red using the Eyedropper tool on one of the other other objects.

The Exclude tool (circled in green) is excellent for removing shapes from within objects
If the artwork was not being split into layers, the Knockout and Trap could exist created automatically using overprinted strokes. This does save fourth dimension but allows less control on the final impress and is more decumbent to errors (such every bit forgetting to add Trap to objects).
nine. Trap is Not Ever Necessary
There was no Trap created for the Dark Scarlet text on the rocket, as information technology will be Overprinted on to the Orange. In situations where the press area is small, it's all-time to not create Trap every bit the area left open beneath the Overprinting color usually ends up being insignificant.

For smaller text and objects, the Trap is likewise modest, so the object is Overprinted instead
Again, select all the Nighttime Cherry-red elements and create a new spot color. If yous are using not-specific colors, e'er supply the printer with a printed proof to allow them to match the color as closely as possible. This printed proof often helps the printer identify bug with your artwork before they motion onto the expensive stage of producing film for creating the screens.
10. Checking Your Separations
Once you take completed the last footstep, you are now ready to prepare your artwork to send to the screen printer. Offset, you have to set the Orange and Nighttime Carmine colors to overprint. Select Windows ? Separations Preview. From the window that opens, kickoff cheque the Overprint Preview box and then hide the CMYK separations by clicking the eye icon abreast CMYK. The temporary dark background should disappear.

Separations Preview
Check your separations by hiding each color, i at a time, starting with the Dark Blood-red. You will notice that the Trap you created before is gone and the white background is but an outline. This happens because the Orange and Dark Carmine are not set to overprint the colors below them.

Separation of the three colors earlier Overprint is set
xi. Setting Objects to Overprint
First, uncheck the Overprint Preview box in the Separations Preview window. Then, hide all the layers except the Orange layer (you lot can besides delete the Temporary Background layer; information technology's no longer needed). Select Window ? Attributes. With all the Orangish objects selected, check the Overprint Fill box in the Attributes window. Practise the same with the Dark Red layer, ensuring all the Dark Scarlet objects are selected when you check the Overprint Fill up box in the Attributes window.

Setting Overprint Fill on 2 colors
12. Recheck Your Separations
Go dorsum to the Separations Preview window and check the Overprint Preview box. You should at present encounter a color variation on the artwork, where you created Trap earlier. If y'all too look at the White layer, you'll come across that the whole shape is left intact, due to the Orange and Dark Red ready to overprint.

Left: Trap can be seen by darkened surface area effectually Orange. Right: White base returns to a solid shape (shown with temporary groundwork, for illustrative purposes)
13. Ensure In that location are No CMYK Objects in the Artwork
1 matter you have to ensure before saving your file to send to the screen printer, is that there are no CMYK elements in your document. This tin be checked hands past choosing File ? Print. Select your printer every bit Adobe Postscript File and click the Output pick on the left side. Select Mode as Separations (Host-Based). On the listing of colors below, if the printer icons shows next to any of the process colors (Procedure Cyan, Procedure Magenta, Process Yellowish or Process Black), you have elements in your artwork which are set up in CMYK colors.

Checking for CMYK objects using the Print dialog box
14. Terminate Up and Send Information technology Off
One time you are sure your Spot colors will separate as you expect them to, relieve your file equally PDF and send it along with either a JPEG or printed proof. Sometimes printers asking the original Illustrator file, in case they need to brand alterations themselves. A good printer will check your files, and allow you know if there'southward an event before the procedure of creating screens begins.
Final Note
There are many alternative techniques to prepare your artwork for screenprinting; today'due south post concentrates on more manual techniques, for sit-in purposes and as well for reliability. Your artwork will probably be output on a different hardware and software configuration to yours; the more than circuitous your artwork, the greater the possibility of errors during output.
There are ii areas you must pay close attending to: make certain you are simply using spot colors, and ensure all pieces of your artwork become output past the screen printer equally you expect it to.
Ofttimes, a devious object set to a CMYK value is left somewhere on your artwork, which causes ane of two bug: either the screen printer outputs an extra color(southward) to film (with which the screens are created), possibly incurring extra cost; or the screen printer but outputs the specified Spot colors, and part of your artwork goes missing on the final print. Utilise the Separations Preview window to check the dissimilar layers of your artwork, making sure colors overprint where they should and that all pieces of your artwork are nowadays and correct.
Information technology's important to strike upward a good human relationship with your screen printer, whether they are a local visitor or 1 you found on the Web. They can give you vital advice, and could potentially spot mistakes earlier the screens are fabricated or any t-shirts are printed. Also, if they're a local business, attempt to get a tour of their print shop; screen printing is a great process to observe, and beingness familiar with the procedure is a bully help when making blueprint and preparation decisions.
Further Resources
- Using Separations Preview (Adobe tutorial, with an culling trapping method toward the end)
- How To Create Your Own Color Separations in Adobe Illustrator
- Gig Posters Process (t-shirt printing process photos)
- Screen Printing Overview (YouTube video)
- Trapping Tips For Improving the Quality of Print Jobs
(ik) (rs)
Source: https://www.smashingmagazine.com/2010/12/preparing-artwork-for-screen-printing-in-adobe-illustrator/
Posted by: jamesmethery.blogspot.com

0 Response to "How To Color Separate In Illustrator For Screen Printing"
Post a Comment